インターネットでお気に入りのサイトを巡回している途中で、前のページに戻る操作って地味~に面倒ですよね。
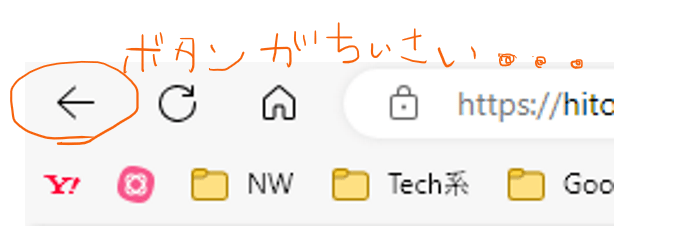
ボタンはどこだ?と探したり、マウスポインタを合わせるのに手間取ったりと、意外と時間がかかります。
また、意識が元の作業からマウスポインタをボタンに合わせることにスイッチすることで集中力が切れて作業効率も低下します。
そんなときにはこれから紹介するマウスジェスチャーがめちゃくちゃ便利ですよ。
実際に私はブラウザの戻る動作が3秒から0.5秒に短縮できました!
具体的な設定方法と私のおすすめ設定を7つご紹介します。
注意点
ちなみに!今回紹介するマウスジェスチャーの内容はWindowsパソコンのお話です。
スマホの効率化術を探している方は期待に沿えないです。ごめんなさい。
目次
マウスジェスチャとはマウスの動作に機能を割りあてる機能のこと
まずは、マウスジェスチャーについて説明します。
マウスジェスチャーとは、マウスで特定の動きをしたときにあらかじめ登録してある操作を実行する機能です。
本記事の対象であるMicrosoft Edgeブラウザを例にとって説明します。Windows10、Windows11どちらでも利用できます。
マウスの右ボタンを押しながら左へカーソルを移動させると、ブラウザの「戻る」ボタンをクリックした動きと同じ動きをさせる等の設定ができます。
Windowsの場合、マウスジェスチャー機能はOSではなく各アプリケーションごとに設定を行います。
全てのアプリケーションで利用できるわけではなく、アプリ側の対応が必要です。
利用できるアプリの代表例はMicrosoft EdgeやGoogle Chromeなどのウェブブラウザです。
マウスジェスチャ機能の便利な点はいちいち画面上のボタンを押さなくてもやりたい操作ができるところ
マウスジェスチャ機能の何が便利か?と言えば、いちいち画面上のボタンを押さなくても、画面の戻るや進むなどの割り当てられた動作ができる点につきます。
インターネットを見ているときに、前のページに戻りたいことはよくありますよね。
そんなときに、画面の中から戻るのボタンを探しだすのって意外としんどい。

もちろんおおよその位置は覚えていますが、マウスカーソルの動きが早いと細かい位置合わせに意外と手間取ります。
一回一回の動作はさほど時間をかかるわけではないですが積み重なると大きなロスです。
本ブログは効率化をテーマにしているので、重大な事案です!(; ・`д・´)
マウスジェスチャ機能を使えば、画面上の適当な場所でジェスチャ動作をすればブラウザの「戻る」動作ができるます。
ボタンを探す手間も、マウスポインタの位置を合わせる必要もありません。
ブラウザの「戻る」動作をするために要した時間が、実測で3秒から0.5秒に短縮できました。
もちろんブラウザの「戻る」以外にも、リロード、ブラウザの最上部・最下部へ移動、右・左タブへ移動といった動作を設定できます。
MicrosoftのEdgeでマウスジェスチャ機能を利用する設定
マウスジェスチャ機能を設定してみましょう。
なお、この記事ではMicrosoftのEdgeで設定をしています。
MicrosoftEdgeでは、初期状態ではマウスジェスチャー機能が無効になっているため有効化が必要です。
注意
GoogleChromeの場合は別途拡張機能を設定することで利用できます。具体的な方法は別記事で紹介予定です。
マウスジェスチャ機能を有効化する
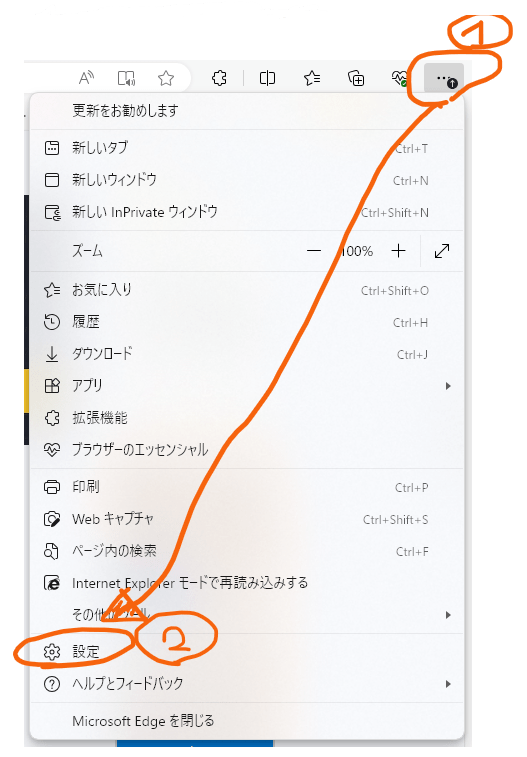
Edge画面右上の「・・・」メニューから、設定を開きます。

左サイドメニューの検索窓に「マウス」と入力すると、マウスジェスチャに関連する項目が出てきます。
まずは「マウスジェスチャを有効にする」のスイッチをオン(青色の状態)にしましょう。
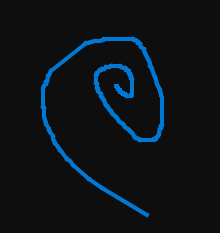
スイッチをオンにした後に、マウスを右クリックしたままマウスをぐるぐると動かしてみてください。

この図のようにマウスの軌跡が青い線で表示されればマウスジェスチャ機能が有効化されています。
ポイント
検索窓ではなくメニューをたどって行きたい方は左サイドメニューから「外観」>「ブラウザのカスタマイズ」内からも遷移できます。
実際のマウスジェスチャ設定を実施する
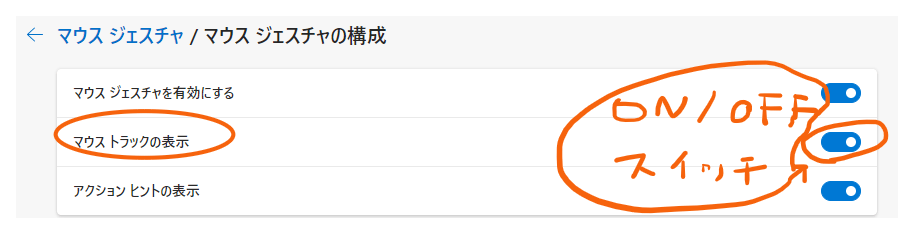
続いて「マウス ジェスチャの構成」を選択します。
上から順々にメニューをみていきましょう。
マウス トラックの表示設定

まず「マウス トラックの表示」です。
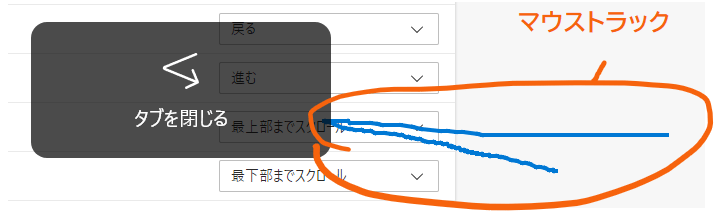
前項の設定で、マウスジェスチャが有効化されたのでマウスの右ボタンをしながらマウスを左右に動かしてみてください。
マウスを動かした軌跡にペイントでお絵描きをしたような青い線が表示されると思います。
これがマウストラックです。

オンオフはお好みですが、個人的には見た目がスマートではないのでオフを推奨します。
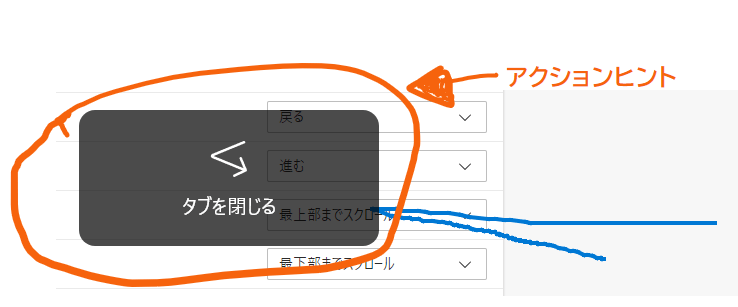
アクション ヒントの表示設定
続いて「アクション ヒントの表示」です。
ジェスチャー動作をしたときにどの操作を割り当てたかを画面上に表示してくれる機能です。

どの動作にどの機能を割り当てたのかわからなくなることはよくあるので、覚えるまではオンにしておいたほうが無難です。
実際のマウスジェスチャを割り当てる
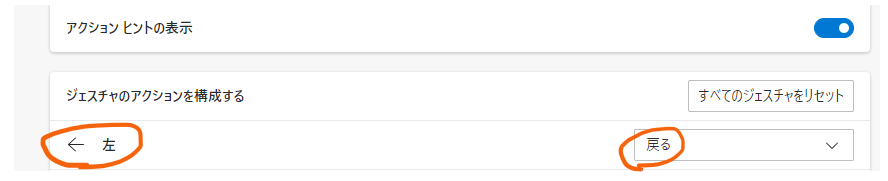
いよいよ実際の動作を割り付けていきます。
「ジェスチャのアクションを構成する」の2行目「← 左」を見てください。
右側に目を向けると「戻る」となっています。

これは、マウスの右ボタンを押したままマウスを動かした際の動作にどの動作を割り付けるかを表しています。
2行目の例でいえば、マウスの右ボタンを押したままマウスを左に動かすとブラウザの「戻る」が実行されるわけです。
戻るではなく、例えば「進む」を割り当てたい場合はプルダウンから「進む」を選択すればOKです。
私がおすすめしたいマウスジェスチャ機能の設定7つ
設定方法が理解できたところで、私のおすすめの設定をご紹介します。
あまり複雑にしすぎるとどのジェスチャーにどの動作を割り当てたのかわからなくなるので、
最初はシンプルにな設定にすることをお勧めします。具体的には以下の7つです。
- 「左」で「戻る」
- 「右」で「進む」
- 「上へ」で「最上部までスクロール」
- 「下へ」で「最下部までスクロール」
- 下から上へ(上寄せ)で「最新の情報に更新」
- 上から下へ(下寄せ)で「最新の情報に更新」
- その他の項目は「アクション無し」
1と2はブラウザの「戻る」「進む」がそれぞれ左右の矢印なので、直感的にご納得いただけると思います。
3と4ですが、情報量が多い縦長のサイトが多いのでページ全体を移動するときに便利です。
5と6はおなじ「最新の情報に更新」を割り当てています。
スマホのブラウザで画面を引っ張って離すと画面リロードになるのでイメージしやすいと思うのですがいかがでしょうか。
同じ動作を割り当てているのは、上下どっちだったのか?をよく間違えるのでそれなら同じのを割り当てています。
まとめ:チリも積もれば大きな時間を生む効果あり!
マウスジェスチャ機能をつかうと、「画面上でボタンを探して→マウスでポイントして→クリックして」と3秒かかっていた作業が「マウスの右クボタンを押しながらジェスチャ動作」で0.5秒に短縮できます。
一回あたりの効果は少なくともチリも積もれば大きな効果になります。
また、「画面上でボタンを探す」作業をしなくてよいので、集中力を途切れさせない効果もあります。
マウスジェスチャ機能を使いこなしてパソコン作業をさらに効率的に進めましょう。